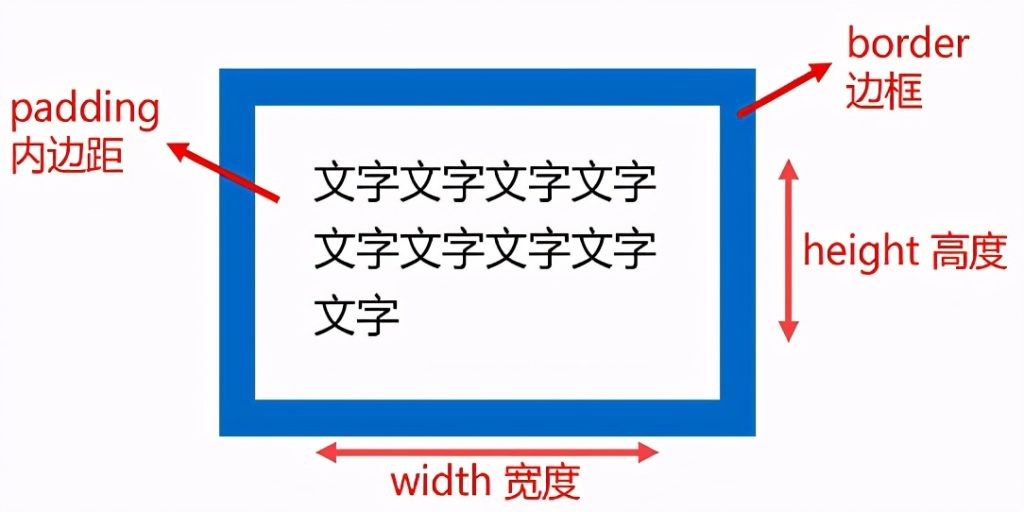
padding是盒子的内边距,就是盒子边框的内壁到文字的距离,它的意思就是限制一个距离,在html代码中非常常见。
padding有上下左右四个方向,每一个方向都可以单独设置。相当于padding这个大的属性下面又细分了4个方向的小属性。
这4个小属性,都是padding后面跟一个小短横,然后跟方向描述词,表示它是哪一个方向的padding。
padding的每一个方向上的数值,都是可以不一样的。
接下来我在vscode和浏览器中演示下width、height、padding这几个属性。我创建了一个叫"width、height、padding.html"的文件。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>width、height、padding属性详解</title>
<style>
.box {
width: 300px;
height: 200px;
background-color: red;
color:#fff;
padding-top: 30px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 5px;
}
</style>
</head>
<body>
<div class="box">
所谓的光辉岁月,并不是后来闪耀的日子,而是无人问津时,你对梦想的偏执。
</div>
</body>
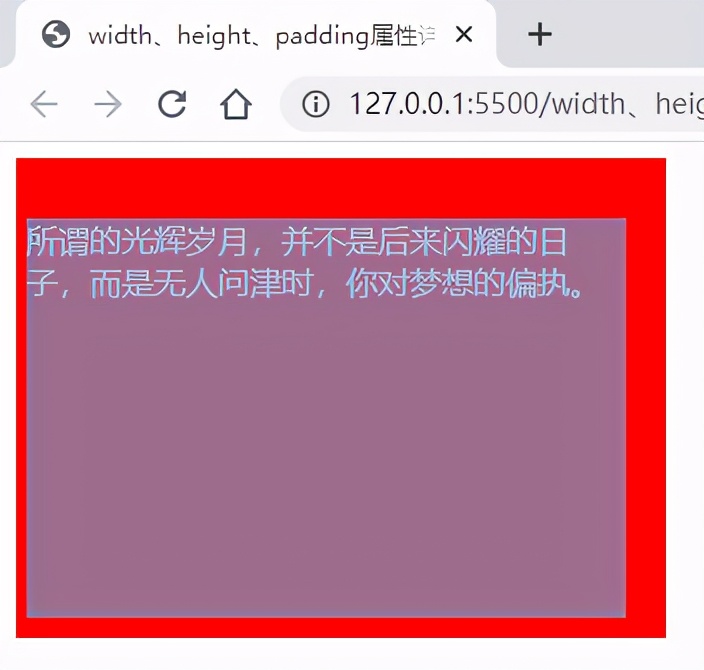
</html>在上面的代码中,我设置内容区域距离div盒子上边框的距离是30像素,距离div盒子右边框的距离是20像素,距离div盒子下边框的距离是10像素,距离div盒子左边框的距离是5像素。
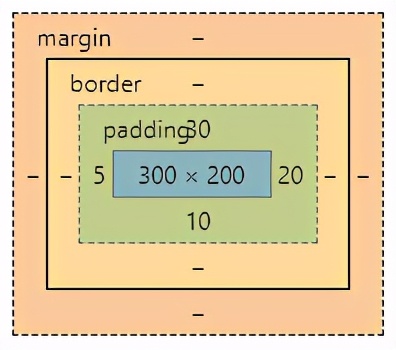
在浏览器中,右键检查,我们看到盒子模型是这样:

我么看到内容区域是300像素宽度乘以200像素高度,上下左右方向的内边距都显示出来了。鼠标滑到盒子模型的300*200内容区域上,效果更直观。

padding的写法
1、四数值写法
四数值写法,每一个数值就是分别代表某一个方向上的数值。
第一个数值代表内容和上边框方向的距离,
第二个数值代表内容和右边框方向的距离,
第三个数值代表内容和下边框方向的距离,
第四个数值代表内容和左边框方向的距离,
每一个数值之间用空格隔开。
比如:

这就是四数值写法。
使用这种写法,比我上面的代码中的写法更简洁。上面的代码中,我是按照padding-top、padding-right、padding-bottom、padding-left这四个小属性写的,要写4行代码,而用这种四数值写法,只需要一行代码,就能把四个方向都设置了。
只要记住,四数值写法,就是按照上右下左的顺序来设置padding的,你也可以按照钟表的顺时针方向记忆。
2、三数值写法
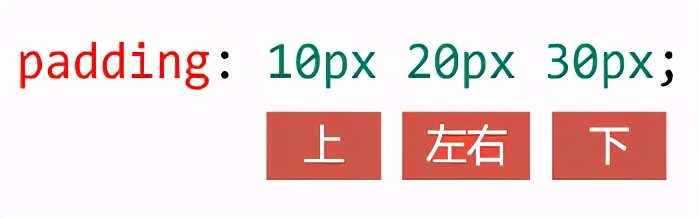
三数值写法数值之间也是用空格隔开。三个数值分别表示上、左右、下的方向的距离。
比如:

这就是三数值写法,第一个值表示上方向10像素,第二个值表示左右方向,就是左方向是20像素,右方向也是20像素,第三个值表示下方向30像素。
三数值写法,也可以按照上右下左去记,第一个数值是上,第二个数值是右,第三个数值是下,第四个数值是左,但是左方向没有值,所以左方向就和右方向一样。
3、二数值写法
二数值写法数值之间也是用空格隔开。分别表示上下、左右方向的距离。
比如:

这就是二数值写法。也就是说,如果你给padding设置了2个值,CSS就会认为,第一个值是上下方向都是同样的距离,第二个值表示左右方向,也是同样的距离。
二数值写法,也可以按照上右下左去记。比如上面的示例,上10px,右20px,下没有,所以跟上一样,也是10px,左也没有,所以跟右一样,也是20px。
4、一数值写法
一个数值,表示上下左右四个方向距离都一样。
接下来我们看一个盒子模型图:

上下都是30像素,左右没有,那么padding属性如何写呢?
没错,就是

但是不能写成----padding:30px;
这样写就错了,这样写就表示四个方向都是30像素,显然是不对的。
左右没有,但是也必须要写一个0,表示左右都是0,CSS中,出现0这个数值,后面可以不带单位。
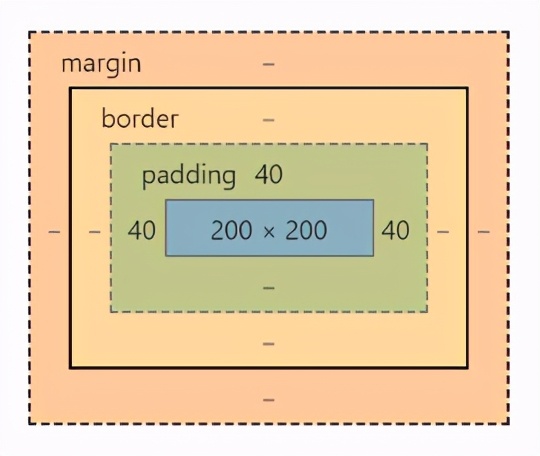
再看这个盒子模型:

上、左右都是40像素,下没有,
我们可以用三数值写法,即padding:40px 40px 0;
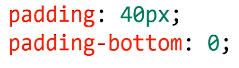
但是更推荐一种新写法:

这种写法就更能体现CSS的层叠性,我们先设置4个方向都是40,然后再设置下方向为0,去覆盖前面一条属性中的下方向的数值,非常有灵性。
这种写法就是用小属性去层叠大属性,非常推荐这种写法。
关于padding的各种写法,请自己去写代码验证练习。