HTML标签的作用就是构建页面的结构,通过读取html标签,浏览器可以大概了解代码的每一部分具体代表了什么,以及这部分应该发挥怎样的作用。
HTML代表超文本标记语言。HTML描述了网页的结构。它由一系列元素组成,这些元素告诉浏览器如何显示这些元素由标签表示的内容。浏览器不显示HTML标记,而是使用它们来呈现页面内容。
HTML标签结构
HTML标签是用尖括号括起来的元素名称。
HTML标签通常成对出现,如:
<h1>text</h1>一对中的第一个标签是开始标签,第二个标签是结束标签。
结束标记的编写方式与开始标记类似,但是在标记名称之前插入一个正斜杠。
常见的HTML标签及其作用
一些重要的HTML标签是:
- <!DCOTYPE>:<!DOCTYPE>声明不是HTML标记;这是向Web浏览器发出的有关该页面所写入HTML版本的指令。
- <html>:<html>标签告诉浏览器这是一个HTML文档。<html>标记表示HTML文档的根。
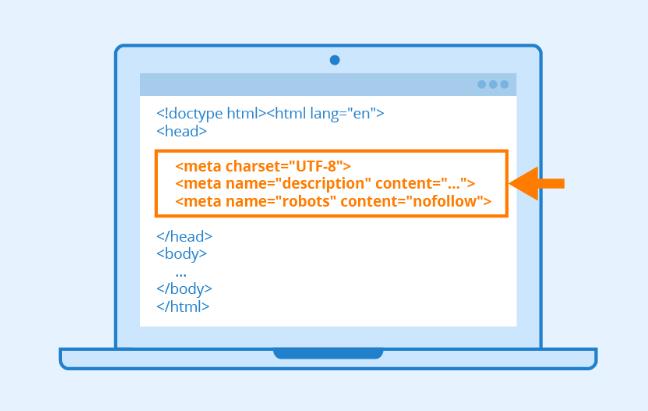
- <head>:<head>元素是所有head元素的容器。<head>元素可以包括文档的标题,脚本,样式,元信息等。
- <title>:所有HTML文档中都需要<title>标记,它定义了文档的标题。显示在浏览器工具栏中。
- <meta>:<meta>标记提供有关HTML文档的元数据。元元素通常用于指定页面描述,关键字,文档的作者,最后修改的以及其他元数据。
- <like>:<link>标记定义文档和外部资源之间的链接。<link>标记用于链接到外部样式表。
- <script>:<script>标记用于定义客户端脚本(JavaScript)。<script>元素包含脚本语句,或者通过src属性指向外部脚本文件。
- <style>:<style>标记用于定义HTML文档的样式信息。在<style>元素内,您指定HTML元素应如何在浏览器中呈现。
- <body>:<body>标记定义文档的正文。<body>元素包含HTML文档的所有内容,例如文本,超链接,图像,表,列表等。
- <div>:div标签定义HTML文档中的一个分区或一个部分。
- <table>:table标记定义一个HTML表。
- <img>:图像标签在HTML页面中定义图像。
- <p>:p标签定义一个段落。
- <a>:a标记定义超链接,该超链接用于从一个页面链接到另一页面。
- <br>:<br>标记插入一个换行符。
- <ul>:ul标记定义一个无序(项目符号)列表。
- <li>:li标签定义一个列表项。
- <button>:button标记定义了一个可单击的按钮。
- <font>:字体标签指定字体,字体大小和文本颜色。
- <center>:中心标签用于使文本居中对齐。
- <form>:form标记用于创建HTML表单供用户输入。
- <source>:source标签用于为媒体元素(例如<video>,<audio>和<picture>)指定多个媒体资源。
- <span>:<span>标记用于对文档中的行内元素进行分组。<span>标记本身不提供视觉更改。
- <video>:video标签指定视频,例如影片剪辑或其他视频流。
- <audio>:音频标签定义声音,例如音乐或其他音频流。