Input是一种在HTML中用来获取用户输入的标签,它可以用于创建表单,让用户可以在网页上输入文本,数字,日期,文件等信息。它是HTML文档中常用的标签之一,用于收集、验证和处理用户输入的数据。
Input标签的属性
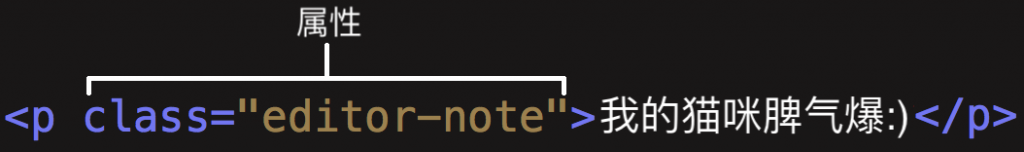
Input标签拥有各种不同类型的属性,这些属性可以用于控制用户输入的数据类型,以及如何处理该数据。
- type:用于指定输入字段的类型,如文本,数字,日期等。
- name:用于指定输入字段的名称,提交表单时将以此名称标识该字段。
- value:用于设置输入字段的默认值,例如在文本字段中可以设置提示文字。
- maxlength:用于限制用户输入的大字符数,例如用户名长度限制。
- placeholder:用于设置输入提示文字,例如“请输入您的用户名”。
- readonly:用于设置输入字段为只读状态,用户不能修改字段值。
- disabled:用于设置输入字段为禁止状态,用户无法输入或修改字段值。
Input标签的类型
Input标签有许多不同类型,每种类型的字段都有其特定的用途,例如:
- text:一个文本字段,用于获取文本输入,如用户名,密码等。
- password:一个密码字段,用于获取密码输入,用户输入的文本不会显示出来。
- radio:一组单选按钮,用户可以从中选择一个选项。
- checkbox:一组多选框,用户可以从中选择多个选项。
- submit:一个提交按钮,用于提交表单数据。
- reset:一个重置按钮,用于重置表单数据。
- file:一个文件上传字段,用于上传文件到服务器。
- hidden:一个隐藏字段,用于在表单中隐藏一个值。
Input标签是HTML文档中常用的标签之一,它可以帮助我们收集、验证和处理用户输入的数据,在Web开发中起到了不可或缺的作用。