1、HTML中图片用img标签引入,img是image的缩写。img标签有三个重要属性需要掌握:src、alt和title,其中src是图片的路径,alt用于向探索引擎描述图片,title用于向用户描述图片。img标签的语法是:
<img src=” ” alt=” ” title=” ” />
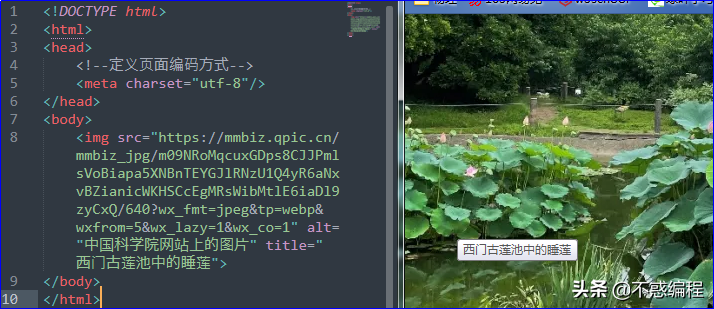
从下面的例子中可以看到,当鼠标放在图片上时,图片上出现的文字就是title属性里的内容,而alt的内容是看不见的。
当我们把src属性中的地址删掉,无法显示图片的时候,原来图片的位置上就会出现alt属性的内容了,如下图:
2、绝对路径
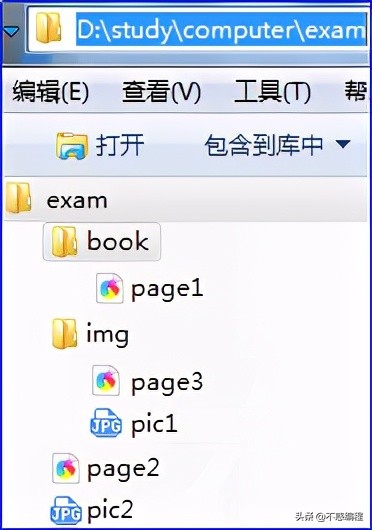
现在我的电脑上面有如下图所示的文件系统,绝对路径就是在计算机或服务器上的完整路径,无论在哪个网页上引用,路径都是一样的。代码和效果如下:
<img src="D:\study\computer\exam\pic2.jpg" alt="pic2.jpg" title="pic2">
注意这里的图片名pic2.jpg包括扩展名。
3、相对路径
相对路径是指相对于当前页面的位置,这句话不好理解,我们通过4种情况来说明。
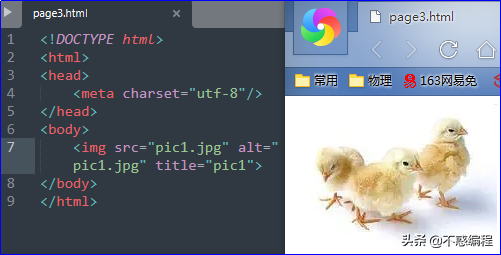
(1)网页和图片在同一个文件夹里,就是这里的page3和pic1的关系或者page2和pic2的关系。这种情况直接引用图片的名称就可以。
<img src="pic1.jpg" alt="pic1.jpg" title="pic1">
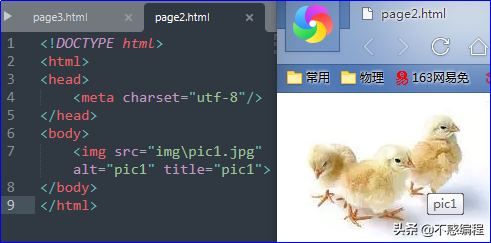
(2)图片在与网页同级的文件夹里,就是这里的page2和pic1的关系,这里要用到pic1所在的文件夹名。
<img src="img\pic1.jpg" alt="pic1" title="pic1">
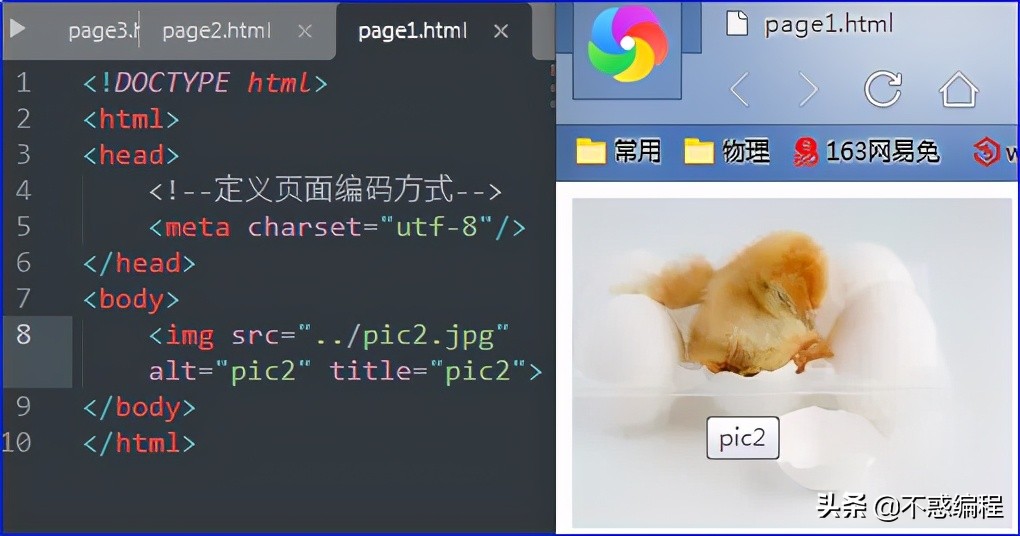
(3)图片在网页的上级文件夹里,就像page1和pic2的关系,引用代码如下:
<img src="..\pic2.jpg" alt="pic2" title="pic2">
注意这段代码里的“..\”表示的是上一级文件夹。谁的上一级文件夹?当前网页的所在文件夹的上一级。所以"..\pic2.jpg"的意思是“本网页的上一级文件夹里的pic2.jpg图片”。
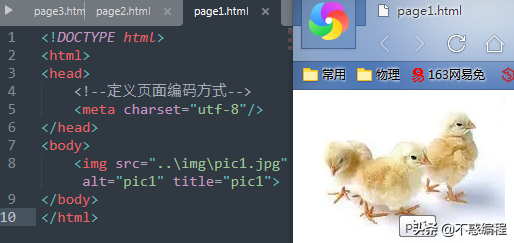
(4)图片和网页分别在两个同级的文件夹中,就像此处的page1和pic1的关系,引用的代码和显示效果如下:
<img src="..\img\pic1.jpg" alt="pic1" title="pic1">
(5)会不会有其它的情况?
理论上说会,实际上谁把网页和相应的图片放在那么远的地方呢?
4、常见的图片格式
(1)常见的图片格式有两类:位图和矢量图
位图的常用格式有.jpg、.jpeg、.png、.gif,矢量图的常用格式为.swf,它们的特点如下图所示。
(2)以上三种位图的引用代码和显示效果如下:
<body>
<img src="abcjpg.jpg" alt="abcjpg" title="abcjpg">
<img src="abcgif.gif" alt="abcgif" title="abcgif"><br>
<img src="abcpng.png" alt="abcpng" title="abcpng">
</body>
注意:这段代码所用图片与网页在同一个文件夹内。
此网页的背景设置成了蓝色,大家可以清楚地看到,最后一张.png格式的图片是透明的。
本文转载自头条自媒体作者:不惑编程
原文地址:https://www.toutiao.com/a7004744995345269251/