Visual Studio Code(以下简称VSCode)是由微软公司发布的一款开源文本编辑器,可以实现代码编辑,代码调试,版本控制等功能,是一款非常实用的编程工具。本文将介绍VSCode的设置方法,帮助更好地使用VSCode。
1、安装插件
VSCode支持安装插件,可以扩展VSCode的功能,例如可以在VSCode上安装Markdown插件,以便更加方便地编辑Markdown文件。要安装插件,可以在VSCode的插件商店中搜索要安装的插件,然后点击安装即可。
2、配置用户设置
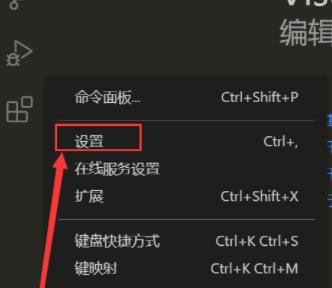
VSCode有两类设置,一是全局设置,二是用户设置,用户设置会覆盖全局设置。用户可以根据自己的需求,对VSCode进行个性化定制,例如可以设置背景颜色,字体,缩进,语言等。要打开用户设置,可以在VSCode界面中点击文件->首选项->设置,打开用户设置编辑界面即可。
3、配置工作区设置
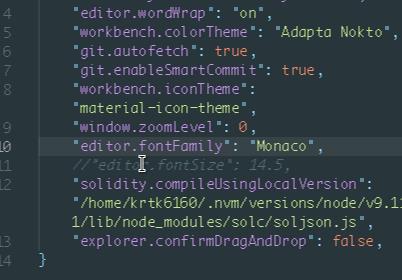
除了用户设置,VSCode还支持工作区设置,工作区设置可以覆盖用户设置,可以通过在工作目录下创建一个“.vscode”目录,在该目录下创建settings.json文件,在该文件中设置要覆盖的参数,以实现个性化设置。
4、配置快捷键
VSCode支持用户自定义快捷键,可以将常用的命令绑定到快捷键上,以便更快地完成操作。要配置快捷键,可以在VSCode界面中点击文件->首选项->键盘快捷方式,在弹出的界面中可以设置快捷键。
5、配置语言环境
VSCode支持设置语言环境,例如可以设置为HTML,CSS,JavaScript,TypeScript等,以便更好地识别文件类型,提供更好的代码提示和语法检查。要设置语言环境,可以在VSCode界面中点击文件->首选项->语言,然后在弹出的界面中设置语言环境。
通过以上步骤,可以设置VSCode的各种参数,以实现个性化定制,更好地使用VSCode。