Visual Studio Code (VSCode) 是一款免费开源的跨平台文本编辑器,由微软开发并发布,支持用户在多个平台(Windows、Linux、macOS)之间进行同步,支持语言有C#, C++, Java, JavaScript, TypeScript, Python, HTML, CSS, PHP, Ruby, Go, Rust等等,有了VSCode,可以方便用户在不同平台和语言之间进行跨平台编程。
VSCode的字体是非常重要的,字体的质量直接影响着用户的编程体验,用户可以通过设置自定义字体来改变VSCode的显示效果,以满足不同场景的需求。
1.打开pc端的vscode软件,然后点“首选项”就可以了。
2.开始设置代码字体大小,点“设置”菜单才行哟。
3.查找到这个属性就可以设置vscode的字体大小了。
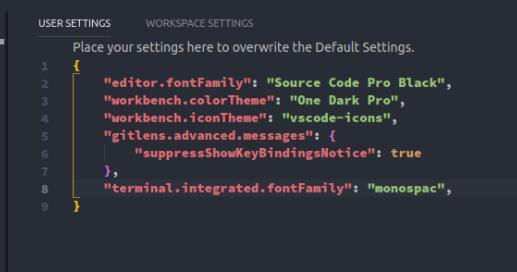
4.接着鼠标点击白色区域的“复制到设置”就完成vscode更改字体格式了。
VSCode中的字体
VSCode默认支持微软家族字体,包括Consolas、Courier New、Segoe UI、Yu Gothic UI、Meiryo UI,以及Windows 7以上版本支持的新字体,如Yu Gothic UI,Meiryo UI等。
VSCode也支持用户自定义字体,用户可以在VSCode的设置中自行设置字体,以满足个性化的需求,比如调整字体大小、字体颜色等。
字体的选择
用户在选择VSCode字体时,可以根据自己的喜好选择,一般来说,建议使用等宽字体,这样可以提高代码的可读性,比如Consolas、Courier New等,同时还可以选择更美观的字体,比如Meiryo UI、Yu Gothic UI等。
另外,用户还可以根据自己的喜好,在VSCode中自定义字体,调整字体大小、字体颜色等,以满足不同场景的需求。
VSCode字体的重要性
VSCode的字体是非常重要的,字体的质量直接影响着用户的编程体验,合理的字体可以大大提高编程的效率。因此,用户在使用VSCode时,应该根据自己的喜好,选择合适的字体,以提高编程的体验。