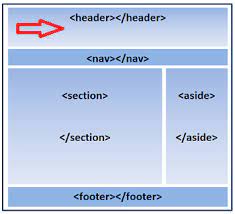
在HTML中,<header>元素代表着页面的导航或引导内容。它通常包含一些标题元素,同时可能还包括公司标志、搜索表单、作者名等元素。<header>元素在网站整体上扮演着重要角色,通常位于页面的顶部,为用户提供了重要的导航和信息。
用法说明
<header>元素在整个站点中扮演着banner的角色,除非它嵌套在分区内容中。此时,<header>元素不是一个banner。- 通常,
<header>元素定义了全局站点头部,包括标志、公司名称、搜索功能等。它通常位于页面的顶部。 - 在无法作为banner时,它在可访问性树中被视为一个部分,通常包含周围部分的标题和可选的副标题,但不是必需的。
历史用法
<header>元素最初在HTML的标题部分存在。它出现在第一个网站中。随后,标题变成了<h1>到<h6>,使得<header>可以扮演不同的角色。
属性
<header>元素仅包含全局属性。
示例
页面头部
<header>
<h1>Main Page Title</h1>
<img src="mdn-logo-sm.png" alt="MDN logo" />
</header>
文章头部
<article>
<header>
<h2>The Planet Earth</h2>
<p>Posted on Wednesday, <time datetime="2017-10-04">4 October 2017</time> by Jane Smith</p>
</header>
<p>We live on a planet that's blue and green, with so many things still unseen.</p>
<p><a href="https://example.com/the-planet-earth/">Continue reading…</a></p>
</article>
可访问性问题
当<header>元素的上下文是<body>元素时,它定义了一个banner。但当它是<article>、<aside>、<main>、<nav>或<section>元素的后代时,HTML头部元素不被视为banner。
技术摘要
- 内容类别: 流内容,可触摸内容。
- 允许内容: 流内容,但不能包含
<header>或<footer>的后代。 - 标签省略: 无,开始和结束标签都是必需的。
- 允许父级: 任何接受流内容的元素。注意,
<header>元素不能是<address>、<footer>或另一个<header>元素的后代。 - 隐含的ARIA角色: banner,如果是
<article>、<aside>、<main>、<nav>或<section>元素的后代,则为通用的。 - 允许的ARIA角色: group、presentation或none。
- DOM接口: HTMLElement。
以上是关于HTML中<header>元素的一些基本介绍和用法。通过合理的运用,可以使网页的结构更加清晰,用户体验更加友好。