对于初学者来说,学习超文本标记语言/超文本标记语言的最好方法是什么?作为一个只学习超文本标记语言和CSS的人,我可以说,没有什么“最好的方法”来学习任何东西。
我的做法是每天放学后花4到6个小时,在笔记本上记下W3Schools的所有内容,以便更好地理解如何用超文本标记语言编写代码,然后自己建立网站。
对我来说,这很有效,但对其他人来说可能很可怕。不要花时间思考你应该如何编写代码,或者你应该学习什么编程语言以及为什么。
想想目的。为什么你想在学习完超文本标记语言和超文本标记语言之后学习JavaScript?为什么你甚至想学习超文本标记语言和CSS?你想成为一名网络开发者吗?你想花时间建立网站的外观,还是你想花时间在后端工作,是什么让一个网站真正工作?
如果你还不知道要学什么,怎么学,W3Schools和Codecademy可能是学习如何编码的一个好的开始,但是在开始之前,给自己设定一个挑战。
假设你在网上搜索一个不错的网站,你会发现一个不错的设计。在学习超文本标记语言和超文本标记语言的时候,试着用你所学的从零开始复制那个设计。看看你是否喜欢使用超文本标记语言和CSS。
也许你想设计网站,只使用Photoshop,但你还不知道,所以在开始使用HTML和CSS之前就开始使用Photoshop设计网站。
如果你还不知道你想学什么,以及如何去学,最好的开始方法是边学边做项目。给你想建立的网站拍几张照片,或者下载设计,然后开始一点一点地建立它。
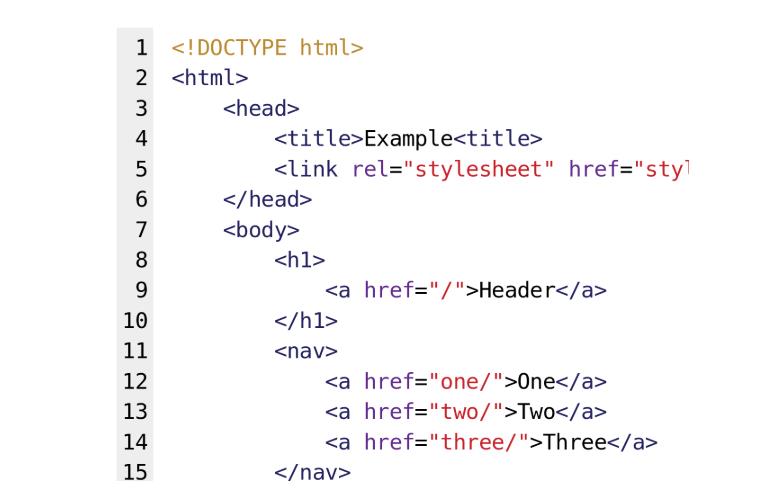
当你在W3School或Codecademy上找到网页的基本结构时,为你的网站编写代码,从< HTML >标签开始,然后是< head >标签,然后是< title >,然后是< body >,等等。
边学习边建几个网站,你会很快学会如何建任何东西。同样的事情也适用于JavaScript。不要只学习JavaScript,如果你没有编码经验,那可能会很糟糕。
起初,这很容易。变量、简单函数、if和else语句等,但接下来你会遇到更难的事情,如果你没有目标,你可能会失望并很快放弃。
当你对超文本标记语言和超文本标记语言足够熟悉后,想想你想构建的应用程序,开始学习JavaScript,同时也慢慢构建那个应用程序。