VSCode是一款非常出色的编辑器,它拥有众多的插件,可以满足用户的不同需求。下面介绍一些常用插件,让你的VSCode更加强大和实用。
1. ESLint
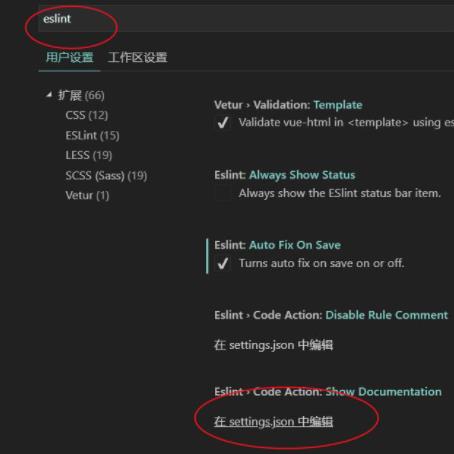
ESLint是一个流行的代码检查工具,可以帮助你检查和修正编写的JavaScript代码,以提高代码的质量。它可以检查代码是否符合编码规范,还可以帮助你发现可能的bug。
2. Prettier
Prettier是一款前端开发工具,可以对你的代码进行格式化和美化,让你的代码看起来更加整洁、简洁和可读。它可以自动检测你的代码中的错误,并自动修复,省去了你手动检查和修复的麻烦。
3. Debugger for Chrome
Debugger for Chrome是一款Chrome浏览器调试插件,可以帮助你调试你的前端代码,如JavaScript、CSS和HTML,在调试过程中,可以查看当前的状态,追踪代码执行流程,查看堆栈,查看变量等。
4. GitLens
GitLens是一款Git客户端插件,可以帮助你更好的管理你的Git仓库,它可以让你查看历史提交记录,查看每次提交的代码变化,以及每行代码的作者和提交时间,让你更加清晰的了解每次提交的内容。
5. Live Server
Live Server是一款本地开发服务工具,可以帮助你快速的搭建一个本地服务器,支持多种开发语言,你可以在本地调试你的代码,而不需要上传到远程服务器。
以上就是VSCode常用插件的介绍,这些插件可以帮助你更好的管理你的编码,提升开发体验,应该放在你的VSCode插件列表中,妥妥的必备插件哦!