随着Web的发展,HTML编程语言的重要性越来越强,HTML编程语言的学习也越来越受到人们的重视,但是要学习HTML编程语言,可使用VSCode快速生成HTML,VSCode快速生成HTML是一款编程工具,可以帮助开发者快速开发网页,是一款不可多得的实用工具。
1,打开VSCode软件,新建一个HTML文档
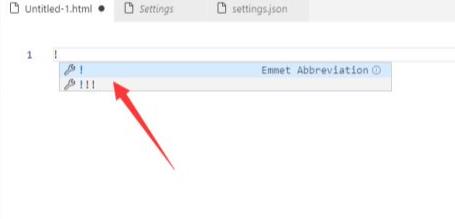
2,输入一个叹号,点击第一个选项
3,就快速的生成了一个HTML结构了
4,输入叹号后,直接按tab键也可以生成HTML结构
最后:注意叹号一定是英文字符的,不能是中文的叹号。
VSCode快速生成HTML的优势
1.提供丰富的模板:VSCode快速生成HTML可以提供大量的模板,开发者可以根据自己的需求选择合适的模板,从而大大提高开发效率,更加方便快捷。
2.使用方便:VSCode快速生成HTML的界面清晰,操作简单,不需要学习复杂的操作,只需要按照提示操作即可完成,使用起来更加方便快捷。
3.支持多种格式:VSCode快速生成HTML支持多种格式,无论是HTML、CSS、JavaScript等都可以轻松支持,更加方便开发者开发不同的Web页面。
4.支持多平台:VSCode快速生成HTML支持多平台,不管是Windows、Mac还是Linux等,都可以使用VSCode快速生成HTML,使用起来更加方便快捷。
5.免费开源:VSCode快速生成HTML是免费的开源软件,开发者可以免费使用,无需支付任何费用,更加方便快捷。
VSCode快速生成HTML是一款集便捷性、强大性于一体的开发工具,可以帮助开发者快速开发网页,是开发者不可多得的实用工具。