我想对CSS中的*进行更深入的分析。
你已经说过,在超文本标记语言中这是没有意义的。在CSS中,正确的术语是通配符。
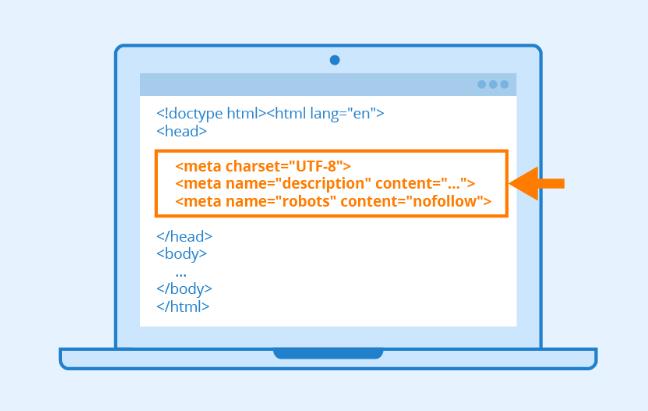
正如您特别键入的:
*{some text;}是的,它意味着所有的元素,并且它对于重置某些东西是“好的”(但是危险的)。但是通配符和“all”并不完全一样。
通配符可以以不同的方式使用。
它可以嵌套:
div.hello * {some text;}这意味着all不是全部,而只是div类中的元素=hello。
或者在“高级”选择器中:
[class*="hello"] {some text;}这意味着这种样式将应用于任何以hello开头的类,例如:helloYou,helloMe。
星号*是一个有趣的选择器。
“*”只是告诉我们把这个规则应用到所有人身上。所以字面上,的意思是“给所有人”。
对于HTML,假设您这样说
*{ font-family:Helvetica;Tahoma;verdana}然后,通过在HTML代码中使用CSS应用于样式。
因此,要在整个类、属性或元素中应用上述字体,可以使用这个示例。
同样,您也可以在大括号内使用任何其他属性集合,即{}。