配置 KindEditor 包括以下几个主要步骤:
1.下载 KindEditor:
- 访问 KindEditor 的官方网站或 GitHub 仓库,下载最新版本的 KindEditor。
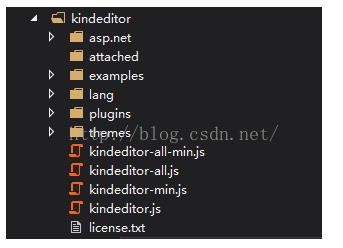
2.解压文件:
- 下载后,将 KindEditor 压缩包中的内容解压到你服务器上的一个文件夹中。
3.引入依赖:
- KindEditor 可能依赖于一些库,比如 jQuery。确保在你的 HTML 文件中引入这些依赖。你可以从官方网站下载所需版本的 jQuery。
4.配置服务器端文件上传:
- 如果你的编辑器允许文件上传,你需要配置服务器端以处理文件上传。确保服务器端代码能够接受并处理文件上传请求。通常,你需要在服务器上创建一个用于存储上传文件的文件夹,并设置相应的权限。
5.配置 KindEditor:
- 在你的 HTML 文件中,通过引入 KindEditor 的样式文件和脚本文件来启用编辑器。
- 示例代码可能如下:
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Your Page Title</title>
<!-- 引入 KindEditor 样式文件 -->
<link rel="stylesheet" href="path/to/kindeditor.min.css">
<!-- 引入 jQuery -->
<script src="path/to/jquery.min.js"></script>
<!-- 引入 KindEditor 脚本文件 -->
<script src="path/to/kindeditor-all-min.js"></script>
</head>
<body>
<!-- 创建一个 textarea 作为编辑器的容器 -->
<textarea id="editor" name="content" style="width:700px;height:300px;"></textarea><script>
// 初始化 KindEditor
KindEditor.create('#editor', {
// 这里可以添加其他配置选项
// 例如:上传图片的配置
// uploadJson: '/path/to/upload',
});
</script>
</body>
</html>
6.自定义配置:
- 根据你的需求,你可以进一步配置 KindEditor,比如定义编辑器的工具栏按钮、配置上传图片的接口路径等。详细的配置选项可以查阅 KindEditor 的官方文档。
以上是一般配置步骤,具体配置可能因版本而异,建议查阅 KindEditor 的文档以获取更详细的信息。