vue-element是一个基于Vue.js和ElementUI的后台管理系统解决方案,拥有丰富的组件和完善的文档,适用于快速构建后台管理平台。下面将分享个人使用心得与体会。
适用场景
vue-element适用于中大型的后台管理系统,特别适合与ElementUI的样式和组件完美结合,大大加快了开发效率。同时,vue-element也提供了一些示例代码和文档,方便开发人员快速上手。
使用体验
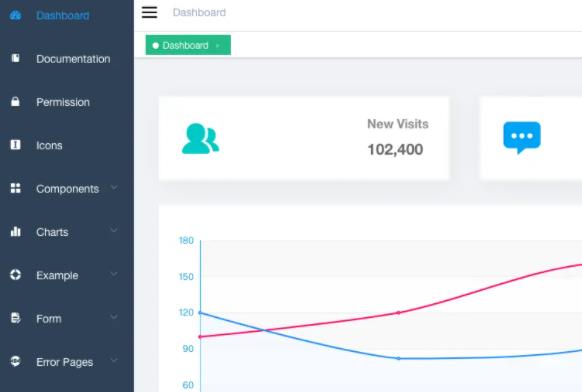
作为一个基于Vue.js的组件库,vue-element的使用非常便利,只需引入组件库即可快速搭建后台管理界面。组件的样式和布局也非常美观,同时也提供了多个主题样式供用户选择。
功能丰富
vue-element不仅提供了常见的表格、菜单、表单等基本组件,还提供了图表、消息提示、富文本等实用的功能组件。尤其是它的表格组件功能十分强大,支持排序、筛选、编辑等多种操作,大大提高了后台管理系统的开发效率。
精美的样式
vue-element的样式非常美观,特别是在响应式布局方面做得非常好,能够适配不同尺寸的屏幕。同时也提供了多个主题样式供用户选择,能够满足各种不同风格的需求。
开发维护方便
vue-element提供了完整的API文档和示例代码,开发人员能够轻松查找需要的组件和样式,并且可以通过修改Scss变量实现定制化样式。同时vue-element也提供了一些常见的工具函数和工具类,能够方便地处理常见的业务逻辑。
总之,vue-element作为一个优秀的基于Vue.js和ElementUI的后台管理系统解决方案,拥有众多的优点,是开发后台管理系统的理想选择。