超文本标记语言(HTML)是一种计算机语言,构成了大多数网页和在线应用程序。超文本是用来引用其他文本的文字,而标记语言是一系列的标记,告诉网络服务器一个文件的风格和结构。
HTML不被认为是一种编程语言,因为它不能创建动态功能。相反,通过HTML,网络用户可以使用元素、标签和属性来创建和构建章节、段落和链接。
什么是html
HTML是超文本标记语言的缩写。
HTML是创建网页的标准标记语言。
HTML描述了一个网页的结构。
HTML由一系列的元素组成。
HTML元素告诉浏览器如何显示内容。
HTML元素对内容片段进行标注,如 "这是一个标题"、"这是一个段落"、"这是一个链接 "等。
HTML代码示例
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>html简单介绍
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。 例如,键入下面一行内容:
我的猫非常脾气暴躁
可以将这行文字封装成一个段落(paragraph)元素来使其在单独一行呈现:
<p>我的猫非常脾气暴躁</p>
这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
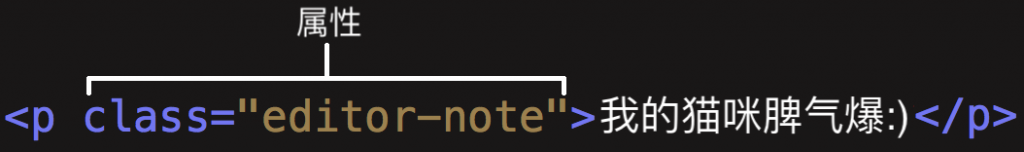
元素也可以有属性(Attribute):
属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值 。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
html嵌套元素
也可以将一个元素置于其他元素之中 —— 称作嵌套。要表明猫咪非常暴躁,可以将 “暴躁” 用strong元素包围,爆字将突出显示:
<p>我的猫咪脾气<strong>暴躁</strong>:)</p>必须保证元素嵌套次序正确:本例首先使用p标签,然后是strong标签,因此要先结束strong标签,最后再结束p标签。这样是不对的:
<p>我的猫咪脾气<strong>暴躁</p></strong>元素必须正确地开始和结束,才能清楚地显示出正确的嵌套层次。否则浏览器就得自己猜测,虽然它会竭尽全力,但很大程度不会给你期望的结果。所以一定要避免!