我假设您正在寻找一种HTML和JavaScript的替代品,它可以像Sass一样打包强大的攻击,所以这里是我的最爱。
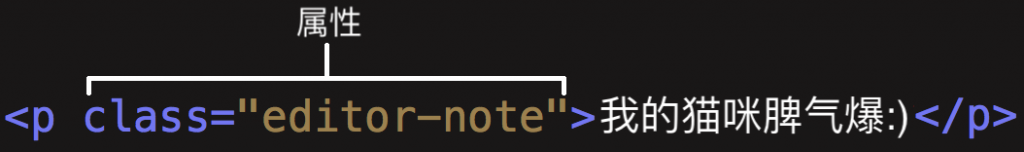
HTML
你有几个选项的HTML,但对我来说,确实有两个值得注意的。首先是Jade,这是一个强大的模板引擎,它允许使用JavaScript来加速您的过程,并跳过结束标记的整个过程。Jade使用缩进来处理你的标签,并相应地编译它第二个是把手,另一个模板,在某种程度上,类似于Jade。但是,语法应该与HTML(结束标记)相同。
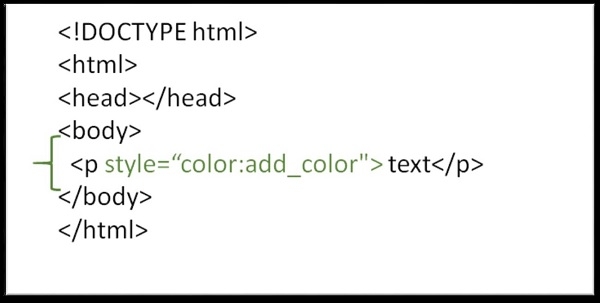
CSS
虽然你没有问,但除了Sass/Scss,还有其他一些CSS的替代品,我建议你去看看!首先是PostCSS,它允许你开始使用CSS4语法,并且仍然支持旧的浏览器!接下来是Less,这是一种相当流行的预处理器,它实际上与Scss类似,只是有一些小区别。最后,手写笔类似于Sass语法,使用缩进而不是括号。
JavaScript
我确定有很多选择,但我只听说过CoffeeScript, TypeScript, Babel和LiveScript。CoffeeScript语法与Jade类似,都使用了缩进。CoffeeScript确实为某些东西创建了一些速记版本,目的是让它更容易读/写,但在我看来,我发现它只是更混乱。巴别塔是我接的第二本书,我立刻就喜欢上了它。Babel允许您编写更新版本的EMCAScript (ES6, ES7),但编译它为普通的旧JavaScript,以支持旧版本的浏览器和IE不支持它。TypeScript和LiveScript,我不太熟悉。然而,我听到了很多关于TypeScripts的积极的反馈,并且每个人都推荐我去看看它,用它来代替CoffeeScript!